A mobile app making masks more accessible to obtain


My team and I completed this project as part of the 24-hour Winfo Hackathon 2021, where the theme was "Embracing the New." In keeping with the theme, we followed a streamlined version of the user-centered design process to conduct research and create a prototype of our final product. Despite the tight timeline, we were able to deliver a polished and functional prototype that effectively addressed the problem we set out to solve.


As a hackathon project, we have a tight deadline of just 24 hours to complete the project. To optimize our time, my team made the strategic decision to prioritize secondary research during the emphasize phase and to focus on ideating low-fidelity and high-fidelity wireframes and a prototype during the ideate and prototype phase.

We all face the challenge of finding adequate protection from COVID-19, but in a world with a changing climate, the need for protection extends beyond pandemics.
Unfortunately, the recent mask shortages due to COVID-19 have resulted in the production of many counterfeit masks, while quality-assured masks are in short supply. This makes it extremely difficult for the general population to locate and purchase masks to protect themselves from diseases as well as wildfire smoke and pollution.



• A map visualization to help users find masks near their location.
• Online purchase and in-person pickup options to cater to different preferences.
• A donation feature that allows users to contribute towards helping those with limited resources.
• Information about the importance of masking to increase awareness and promote safe practices.
• Gaming features to provide incentives and keep users engaged.
After conducting research and ideation, we compiled a list of features to be included in our application, which are:
We initiated the design process by creating an information architecture that included all the necessary features identified during the research stage. This information architecture allowed us to determine which information should be displayed and where it should be placed. Additionally, we were able to organize the user flow in advance of designing the actual interface, which reduced the likelihood of errors.














The homepage includes details about the point system, which incentivizes users to earn points by ordering masks on our app. With every 25 points earned, users can redeem a free mask either in-store or online, catering to their individual preferences.
In addition, we included a Mask Fact section on the homepage to educate users on the correct and effective use of masks. Placing this section on the homepage ensures that users are more likely to come across this valuable information. The homepage also raises people’s awareness about environmental issues related to mask disposal, with the placement of the alert strategically positioned to maximize visibility and impact.


The search page is an essential feature of our app that allows users to search for specific mask types and locations. Upon inputting the required information, the search results are displayed based on the user's input. To make it easier for users to locate the results, we decided to integrate either Apple Map or Google Map into the search page. This visualization of the location of each search result makes it easier for users to find the nearest mask provider to their location. The use of maps not only improves the user experience but also makes it more convenient for users to access the masks they need.
MedMap's search page is designed to provide users with relevant and convenient results. Users can input the mask type and location to retrieve the best results based on the input information. The search results are sorted by distance from the user's current location, ensuring ease of access and urgency. By swiping up, users can view the table of results and filter and sort them according to their preferences. In addition, the masks sold on MedMap are NIOSH-verified, guaranteeing their quality, so people can purchase the masks without worrying about the mask quality.


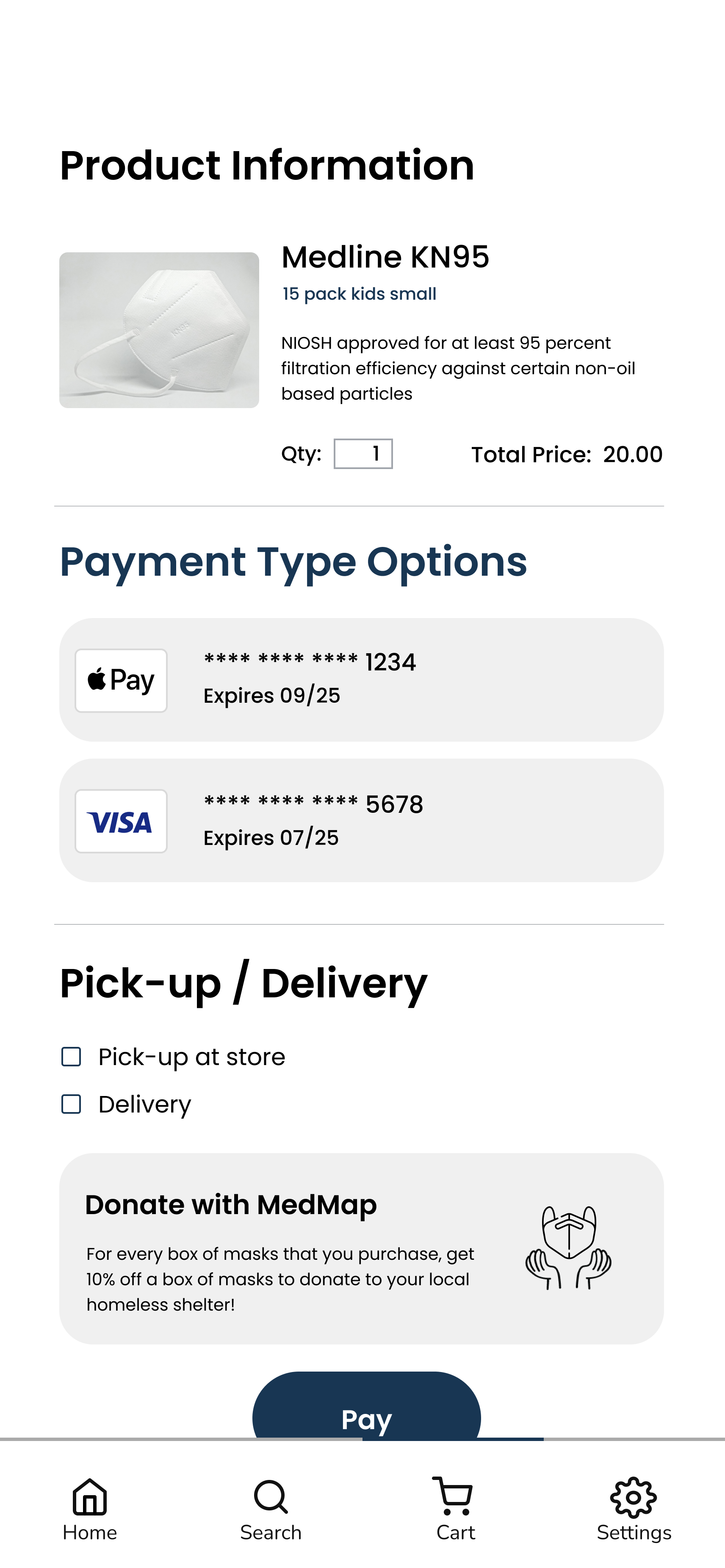
The check-out page is intentionally designed to be simple and clear, taking into consideration the sensitive and personal information that needs to be entered by the user. Our team prioritized creating a seamless and efficient experience for users during the checkout process.
In addition to facilitating the purchase of masks for personal use, our app also aims to support marginalized communities. To this end, we have included the option to donate masks to homeless shelters. By doing so, we hope to contribute to reducing the risk of people experiencing homelessness becoming sick during the ongoing pandemic.
After the purchase is complete, an environmental alert pops up on the screen to inform the user of the successful transaction. This alert serves as a reminder of the importance of proper mask disposal, thereby raising awareness about the environmental impact of mask usage.